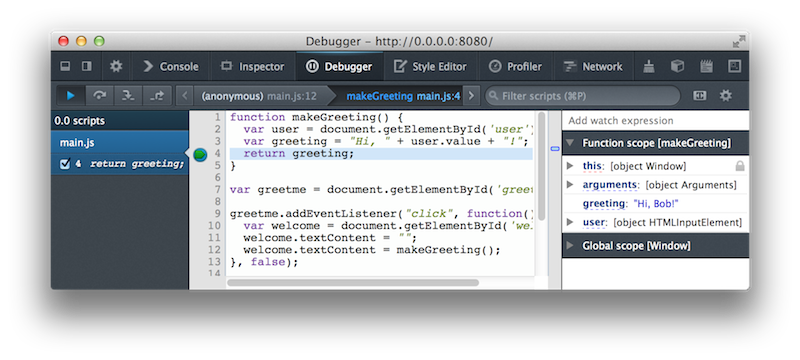
Firefox Developer Edition was released by Mozilla during the tenth anniversary celebration of Firefox last year. Recently, 64-bit builds of Firefox Developer Edition have also been made available for Windows, Linux and Mac OS X. Firefox Developer Edition provides easy accessibility for a wide array of developer tools which help in making debugging easy and help in faster and more professional development. You can download the latest version of the Firefox Developer Edition from here. Let us have a look at some of the great features of the Firefox Developer Edition.

WebIDE
With WebIDE, you can create, edit, test or debug web apps by running them on the Firefox OS simulator. If you are creating a new web app, it also creates a basic app boilerplate or a more complete boiler plate for you along with a proper directory structure.
Responsive Design View
You can check the responsiveness of your web application with the help of this utility. It offers a number of options such as setting the size of the device that you want to emulate, rotating the screen (shift from portrait to landscape mode), simulate touch events and taking screenshot of the webpage in the responsive mode.
Eyedropper Tool
The Eyedropper Tool is a really awesome tool which helps you to know the hexadecimal value of any color in a webpage (just like the eyedropper tool in Photoshop). This helps in finding the color of any element or image which having to browse through it’s code via Element Inspector. Clicking on the color copies it’s value to your clipboard!
Browser Inspector
Well, Browser Inspector is used for debugging the Firefox Browser itself. If you want to change the color of the URL bar or for instance change the curve of the tabs with non-persistent results, then you can do that through the Browser Inspector.
Scratchpad
Scratchpad can be used to run clusters of javascript code and edit, run and examine the results. The way it differs from the Browser Console is that Browser Console, is designed for interpreting a single line of code at a time, but with Scratchpad you can work with larger chunks of code executing it in various ways depending on how you want to use the output.
12 Other Popular Add-ons from 3rd Parties:
Firebug
Firebug integrates with Firefox to put a wealth of development tools at your fingertips while you browse. You can edit, debug, and monitor CSS, HTML, and JavaScript live in any web page…
iMacros
Automate Firefox. Record and replay repetitive tasks. If you’re tired of manually visiting the same sites, filling out forms, downloading files and extracting data, then iMacros is for you! Save time, effort and money with iMacros browser automation!
Greasemonkey
Customize the way a web page displays or behaves, by using small bits of JavaScript.
User Agent Switcher
The User Agent Switcher extension adds a menu and a toolbar button to switch the user agent of a browser.
Stylish
Restyle the web with Stylish, a user styles manager. Stylish lets you easily install themes and skins for Google, Facebook, YouTube, Tumblr, and many, many other sites. You can even customize Firefox and other programs themselves.
FoxyProxy Standard
FoxyProxy is an advanced proxy management tool that completely replaces Firefox’s limited proxying capabilities. For a simpler tool and less advanced configuration options, please use FoxyProxy Basic.
FireFTP
FireFTP is a free, secure, cross-platform FTP/SFTP client for Mozilla Firefox which provides easy and intuitive access to FTP/SFTP servers.
Web Developer
The Web Developer extension adds various web developer tools to the browser.
ColorZilla
Advanced Eyedropper, Color Picker, Gradient Generator and other colorful goodies…
Tiny JavaScript Debugger
TinyJSD is a JavaScript debugger for privileged code running Mozilla products like Firefox, Thunderbird, SeaMonkey. It serves to debug the application as well as extensions written in JavaScript.
YSlow
YSlow analyzes web pages and suggests ways to improve their performance based on a set of rules for high performance web pages.
Rainbow Color Tools
Color tools for web development. Color picker and eyedropper + saving colors and trying out colors with drag and drop.